🎫 WebExpo ticket, Reciprocity in UX, visual design tutorials & more
Sketching for UX Newsletter Issue #29 - my favorite design resources I discovered last month (March, 2025)
Hey dear subscriber 👋,
This issue is about
how to win a free WebExpo ticket
my new sketch: Reciprocity in UX design
10+1 design resources I loved the most in March
I hope you’ll find something valuable! 💎
🎉Win a free ticket for WebExpo
My favorite design conference, WebExpo, is coming very soon, and the organizers offered me a free ticket to give away to my subscribers & followers.
The event has truly awesome vibes, each time I attended it in-person (2018, 2019 and 2023), I felt that I belong to a tribe of like-minded professionals working on digital products & services. Here are some pics from the last time I participated, I met many designer friends:
⭐ How the raffle works:
To participate, subscribe to the WebExpo newsletter, and send me a screenshot as proof to this email: startheredesigner@gmail.com (if you are already a subscriber, send me a screenshot of that)
Check the date and location (May 28-30, Prague, Czechia), and only participate in the contest if you'd surely attend the event!
The contest is open until this Sunday (6th of April) 23:59 CEST
The winner will be randomly selected on the 7th of April, Monday
(Some conditions: the ticket is for the conference days, not for the individual premium workshops. The ticket is not transferable, not refundable. The cost of transportation and accommodation is not included.)
Watch back talks from previous years, some of my favorites:
My articles and sketchnotes of the WebExpo events I attended in the past:
Live sketchnoting pro tips for designers - Illustrated by my WebExpo 2023
15 conference tactics for designers - Illustrated by my WebExpo ‘19
Sketchnoting for UX designers: WebExpo Conference captured by sketchnotes
✏️ Reciprocity in UX design
My new UX Knowledge Piece Sketch is about reciprocity, in essence, it is about giving value first, then asking something “in return”. The sketch discovers how this principle can be applied in UX design:
Check out my sketch & detailed article here soon.
✏️ Favorite resources
Here are my favorite discoveries of March, 2025:
#1 The Product Design Resources Library by Adham Dannaway
”After more than two decades working as a product designer, I’ve collected hundreds of amazing design tools, books, and websites.”
I’m so honored to be included in Adham’s resources library, he added the UX Knowledge Base Sketch publication and my StartHereDesigner resource library, too! 😊
#2 Fixing Frustrating Design Patterns For 2025 by Vitaly Friedman 🇺🇦🏳️🌈
”In this workshop, we’ll take a closer look at some frustrating design patterns and explore effective alternatives — to improve UX and accessibility, but also help businesses save on costs and increase revenue.”
Workshop slides
Google doc with all the links
#3 Airbnb UI analysis by Denislav Jeliazkov
”Here’s why it’s one of the cleanest, most user-friendly apps in the world (and what you can learn from it)”
#4 I Like Interfaces - design inspiration collected by Fey Vercuiel
”Researching UI in Games, Cinema and anything else thats interesting”
#5 High Agency In 30 Minutes by George Mack
”I believe high agency might be the most important idea of the 21st century. When I first learned of high agency, it felt like a secret that had been hidden from me.”
#6 The Product Design Process by Anton Sten
”I was recently invited back to Ivey Business School to talk about the Product Design Process. […] Today, I'll walk you through the core of product design, where AI fits in, and how we make design decisions that actually improve lives.”
#7 Document As You Go! Write a UX Design Diary by Lodestar Design
”For projects that last for more than half a year and involve multiple design team members, having a design diary ready is like having a user manual that other designers can digest at their own pace.”
#8 Photo gradient - a nice tool by Daniel Destefanis
Upload a photo, and turn it into a nice gradient that you can modify and download:
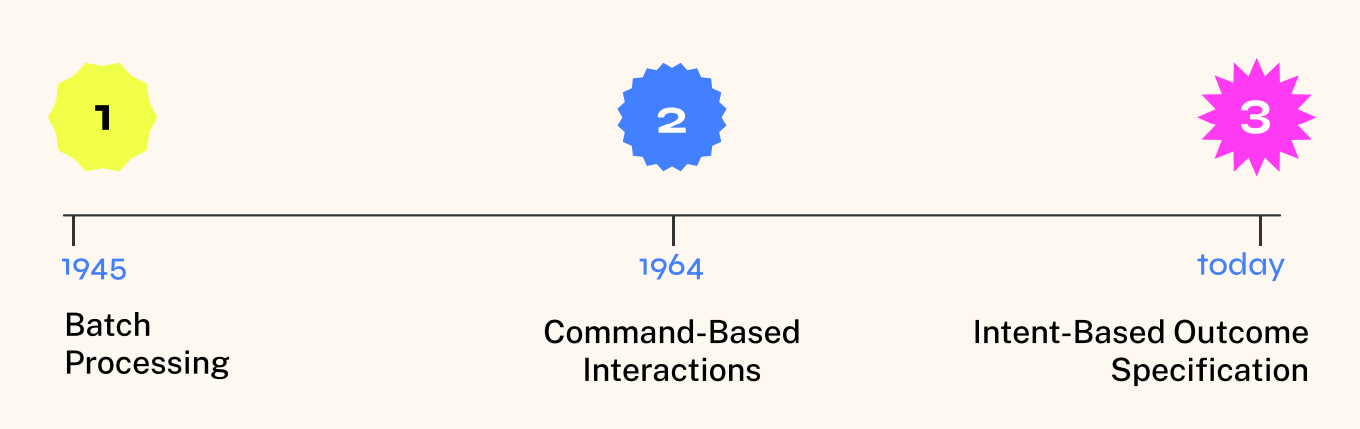
#9 AI is reshaping UI — have you noticed the biggest change yet? by Tia Sydorenko
“With the new AI systems, the user no longer tells the computer what to do. Rather, the user tells the computer what outcome they want”.
Btw. I heard about this new UI Paradigm from Ioana Teleanu during the 10X Designers Conference, this is how she illustrated it:
#10 Visual design tutorials by Dmitry Kurash
Dimitry has recently posted some awesome visual design tutorials, learn how to do these magical things in Figma: holo effect, lightning bolt, refraction effect, gradient
+1 Everyone can draw by Chaz Hutton at TEDxMitte
”Can two circles and a line tell a story? Artist and cartoonist Chaz Hutton explores how drawing serves as a universal language, bridging gaps between people and cultures.”
🔥 Deals & recommended products
My Udemy courses
Newest course: How to train your designer eye - €12.99
Sketching for UX Designers course - €12.99
Be a better designer by understanding development aspects course - €12.99
My (pay-what-you-want) books
Recommended design courses
Master Gorgeous UI Design Course by Pablo Stanley & his team
Figma Academy by Ridd (use the code SKETCHINGFORUX to get $100 off)
Into UX Design (UX research & concept validation) by Anfisa Bogomolova (use the code SKETCHINGFORUX to get 10% off)
The Ultimate UI Design Mastery Bundle is an epic starting point if you want to become a UI designer. I attended their Advanced Figma course, so I experienced their teaching style myself.
How to Measure UX and Design Impact - A Practical Guide To UX Metrics & Design KPIs. (use the code IMPACT to get 20% off)
Other deals
Mobbin 2.0 is here with many new exciting features like flows, advanced search and an all-new library! Join with my link to support me with a couple of dollars, I’d really appreciate it!
Thanks for reading my newsletter, I hope you enjoyed it! 💙
Krisztina