The Poka-Yoke principle in UX design, grids, onboarding & more
Sketching for UX Newsletter Issue #19 (March, 2024) - my favorite design resources I discovered last month
Hey dear subscriber,
As always, I share my newest sketch and my favorite design resource discoveries. And if you are a junior designer, I have a special recommendation for you: Open Doors newsletter by Florian Bölter (see the details below).
✏️ My work
My first Smashing Magazine article has been published!
Smashing Magazine was among the first online resources I consistently read back in 2009 when I got interested in design. Being an author of Smashing Magazine has been a bucket list item for years. In March, I ticked off this item: my article, Sketchnotes And Key Takeaways From SmashingConf Antwerp 2023 is now available on Smashing Magazine!
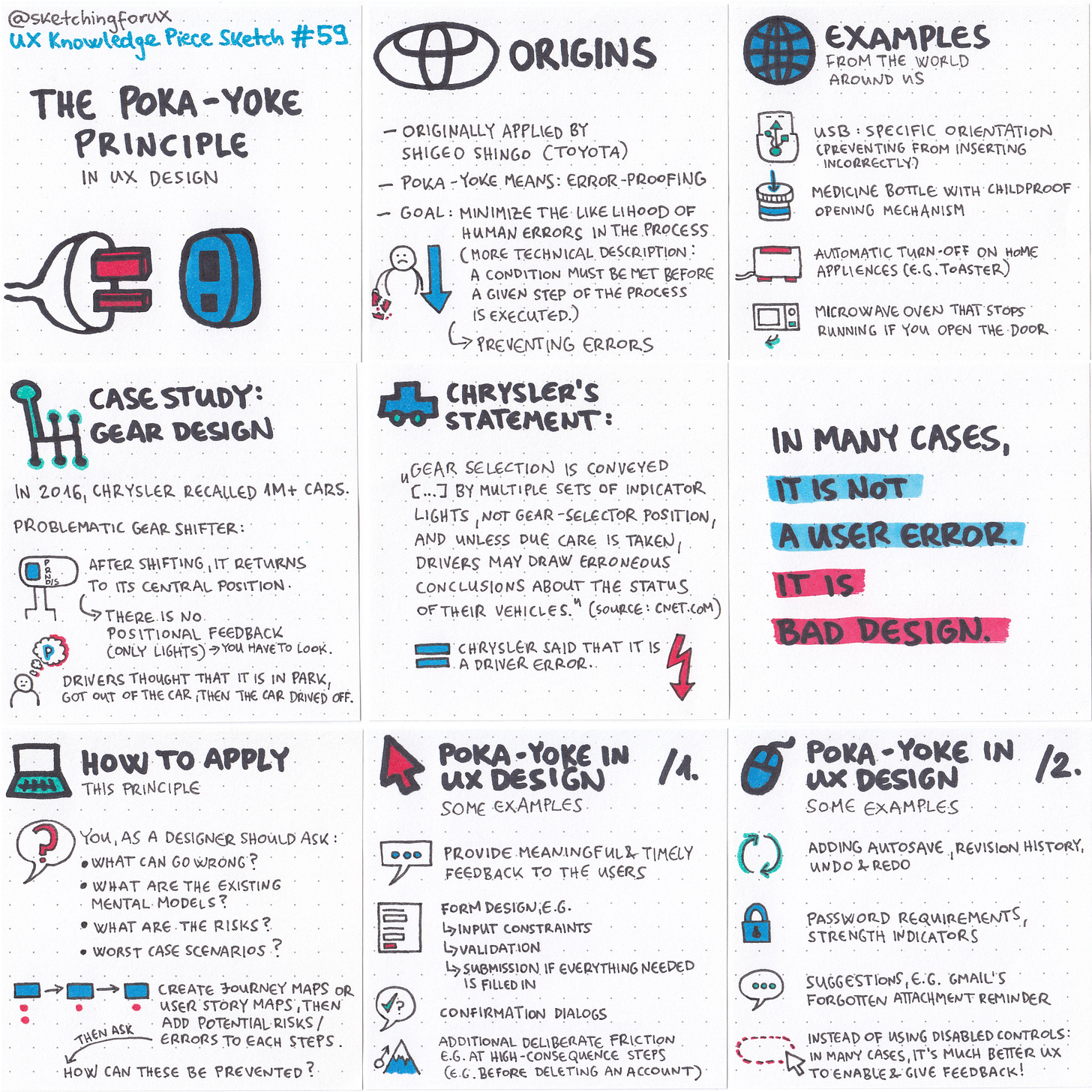
✏️ The Poka-Yoke principle in interaction design - my new UX Knowledge Piece Sketch
Poka-Yoke means error-proofing. In this sketch, I focus on the importance of preventing errors, and I list out some good practices from both the offline and online world.
Check out my sketch & detailed article here soon.
✉️ Land Your First Job in Design: Subscribe to Open Doors
A highly recommended newsletter by Florian Bölter.
In today's market, junior designers face significant challenges, with scarce roles and intense competition. Open Doors is your ally.
Subscribers to the Open Doors newsletter gain exclusive access to the latest junior positions, alongside expert tips, strategies, and resources designed to help you stand out in your job search. With numerous success stories of landing interviews and securing jobs after leveraging our content and personalized coaching, Open Doors is committed to opening the door to your career success.
✏️ Favorite resources
Here are my favorite discoveries of March, 2024:
#1 Why UI designers should understand Flexbox and CSS Grid by Christine Vallaure
In this article, Christine explains how ”We can move beyond the rigid structure with modern CSS layouts, crafting flexible and dynamic designs that seamlessly adjust to different screen sizes.”
#2 Website design review: Concept Capers (and other reviews)
Anthony Hobday’s YouTube Channel contains a lot of website design reviews (currently 20+), check them out here.
#3 Modalz
An awesome site about why modals are problematic and what to use instead.
My sketch about using modals.
#4 How we redesigned the Linear UI (part Ⅱ)
”We dive into why and how we redesigned the application. In part one, we shared why redesigns are important. In part two, we introduce you to the new UI and cover how we tackled the project […]”
#5 Free Framer course by Meng To
4-hour free course to create beautiful, modern interfaces. Dark mode and glass designs, from Figma to Framer, using stack and grid layouts
#6 Prototyping Crash Course
Learn how to create advanced prototypes with Figma variables in 30 min by Ridd
#7 Grids by Obys agency
An educational website showcasing the different types of grids (e.g. column grids and rectangular grids) - with a lot of real life examples!
#8 Daily Delights
A design inspiration website curated by Félix Péault, Art Director and Digital Designer.
#9 UX Repo
Resources and methods to help you deliver exceptional user experiences
#10 Onboarding Study by Andrew Pacholik
Learn user onboarding from the best SaaS products (100+ tactics and ideas for free)
✨ Favorite AI-related resources
AI and design systems by Brad Frost
✏️ Favorite posts [LinkedIn & X]
An inspiring career comic by Danielle Taschereau Mamers, Phd
Uncertainty is all it takes for people to abandon a flow by Emily Anderson
5 Female Designers Crushing it on Linkedin by Trevor Nielsen
What most people don't get about books and courses. by Ash Lamb
🔥 Deals & recommended products
My Udemy courses
NEW course: How to train your designer eye - €12.99
Sketching for UX Designers course - €12.99
Be a better designer by understanding development aspects course - €12.99
My (pay-what-you-want) books
Other deals
Being part of the 10x Designers Community has been one of the best experiences in my professional life as a designer. Join me on this learning journey, let’s grow together! (Sale: $99 instead of $129 for 3 months)
As you know, I find collecting and analyzing design inspiration a very important skill, and I became an advocate of Mobbin, join with my link to support me with a couple of dollars, I’d really appreciate it!
Pip Decks: sets of oversized, beautifully designed cards that’ll help you become a better design professional in many areas, like storytelling and workshop facilitation.
Webexpo Conference, Prague: use the "SKETCHING" is the promo code for a 20% discount on a conference ticket. Also, "24SKETCHINGFORUX10" is the promo code for a 10% discount on premium workshops.
Recommended design courses
Master Gorgeous UI Design Course by Pablo Stanley & his team
Figma Academy by Ridd (use the code SKETCHINGFORUX to get $100 off)
Into UX Design (UX research & concept validation) by Anfisa Bogomolova (use the code SKETCHINGFORUX to get 10% off)
The Ultimate UI Design Mastery Bundle is an epic starting point if you want to become a UI designer. I attended their Advanced Figma course, so I experienced their teaching style myself. Again, if you join via my link, you’ll support my work!
Thanks for reading my newsletter, I hope you enjoyed it! 💙
Krisztina