Sketching for UX Newsletter Issue #15 (October 2023)
My favorite design & visual thinking resources I discovered in October
My work
Before sharing my favorite resources, here are some new stuff made by me:
#1 My course, “How to train your designer eye & develop your design skills” is LIVE on Udemy! 🎞️
If you take my course, you'll learn how to train your designer eye, how to collect, analyze and practice designing user flows, layouts and UI elements: I will show you some effective techniques, my favorite resources, and I'm going to give you many-many practice activities. I believe that UI design is not about having a special talent, it is a learnable skill, and in my course I show you an approach or framework that help you train your skills in a more focused and efficient way.
The course is currently on launch sale, get it for only 12.99 EUR (35% off).
#2 Smashing Conf Design & UX 2023 — my sketchnotes & key takeaways
I was lucky enough to attend Smashing Magazine’s first design & UX-themed conference (online), and I live sketchnoted 7 of the talks (by Molly Hellmuth, Luke Wroblewski, Oliver Schöndorfer, Christine Vallaure, Stéphanie’s Substack, Fabricio Teixeira and Brad Frost). I summarized my key takeaways and shared my sketchnotes in this article.
Thanks for having meVitaly Friedman 🇺🇦🏳️🌈 !
#3 Sketchnotes & key takeaways from the George UX Conference 2023
George UX Conference by Beyond George is a conference for designers, by designers. In this article, I share all my sketchnotes and key takeaways from the George UX Conference, Vienna. It was a great day full of insights and inspiration!
Favorite resources
Here are my favorite discoveries of October, 2023:
#1 8 more micro tips for remarkably better typography by Matej Latin
Matej shares 8 more microtips that will help you make better typographic choices (here is the first part of this article series).
#2 Portfolio design inspiration by Andy Bell, currently maintained by Henry Desroches
If you are a designer, you know the struggle of creating your own portfolio site. Here is a design inspiration website that collects great personal sites.
#3 The 2023 UX Research Tools Map
Explore this vast and varied landscape to discover nearly 400 tools, organized by their core research use cases.
#4 The Rhythm of Your Screen by Christopher Butler
Christopher beautifully sums up his article in just some words: “Length is not the problem; lack of rhythm is.” This is an other great sentence from this masterpiece: “Scrolling is an inattentive act. Scanning is partial attention. Reading is focused attention.” Go ahead and read it, you can thank me later :)
#5 A better segmented control by Runi Goswami
It is an article from 2021, but I discovered it this October. I especially love the decision tree included in it.
#6 The pyschology behind design - an ebook by Balint Bogdan
“Explore how design and psychology connect, all explained with real-world app examples, to be able to recreate it.” This is a work in progress book, here you can download a free preview.
#7 A checkout designed for impulse purchases
Peter Ramsey’s newest case study is a must read: ”HelloFresh are one of the most popular meal-kit providers in the world, serving more than 7 million customers every month. Their checkout is clearly designed for impulsive decision-making, frequently adopting dark patterns and nudging potential customers towards commitment.”
#8 Demistifying Design Youtube Channel by Marc McDougall
I have only recently discovered this great channel (thanks for mentioning it Anthony Hobday). For instance, check out this video: Redesigning the Nike Running App in Figma | Speed UX/UI Design
#9 How to see beauty Ralph Ammer
I highly recommend this article to anyone who is interested in visual thinking. “The first thing you do when you want to draw something is to look. What is it exactly that you want to draw? This is hard because you have to make a decision about what is important for you. But it is also a filter that helps you clear your perception.”
#10 Clarify Your Thinking by Drawing Concept Maps by Jorge Arango
The title of the article says it all: “Drawings aren’t just for conveying meaning; the act of drawing itself helps you understand. And few drawings are more helpful for understanding complex ideas than concept maps.” Jorge explains how you can utilize concept maps to better understand complex problems.
+1 Internet Artifacts by Neal Agarwal
This website is a little museum of the Internet itself, from the map of ARPANET, all the way to the first iPhone. Yahoo, Geocities, the first mp3 and so on.
+2 How To Choose Typefaces For Fintech Products: Our Best Practices Guide (Part 1)
I’m a product designer working in fintech, so I had to add this article :)
Favorite posts [LinkedIn & Twitter (X)]
1. Primer on how we design at Linear by Karri Saarinen
Cofounder and CEO Karri Saarinen shares the main points of their design process at Linear.
2. My favorite cognitive psychology & behavior economics resources
This is my own post, I list out all my favorite design + cognitive psychology resources.
3. New WCAG 2.2 Accessibility Guidelines
An epic list of the new guidelines by Vitaly Friedman alongside with useful resources.
4. Setting research objectives by Lennart Nacke
In this post, Lennart summarizes his tips on how to set good research objectives.
5. How to design a Google Maps experience when there are no street names
A fascinating design case study by Elizabeth Laraki - “The team worked through several iterations before landing on a final solution that emphasized landmarks, but also subtly included road names (when available)”
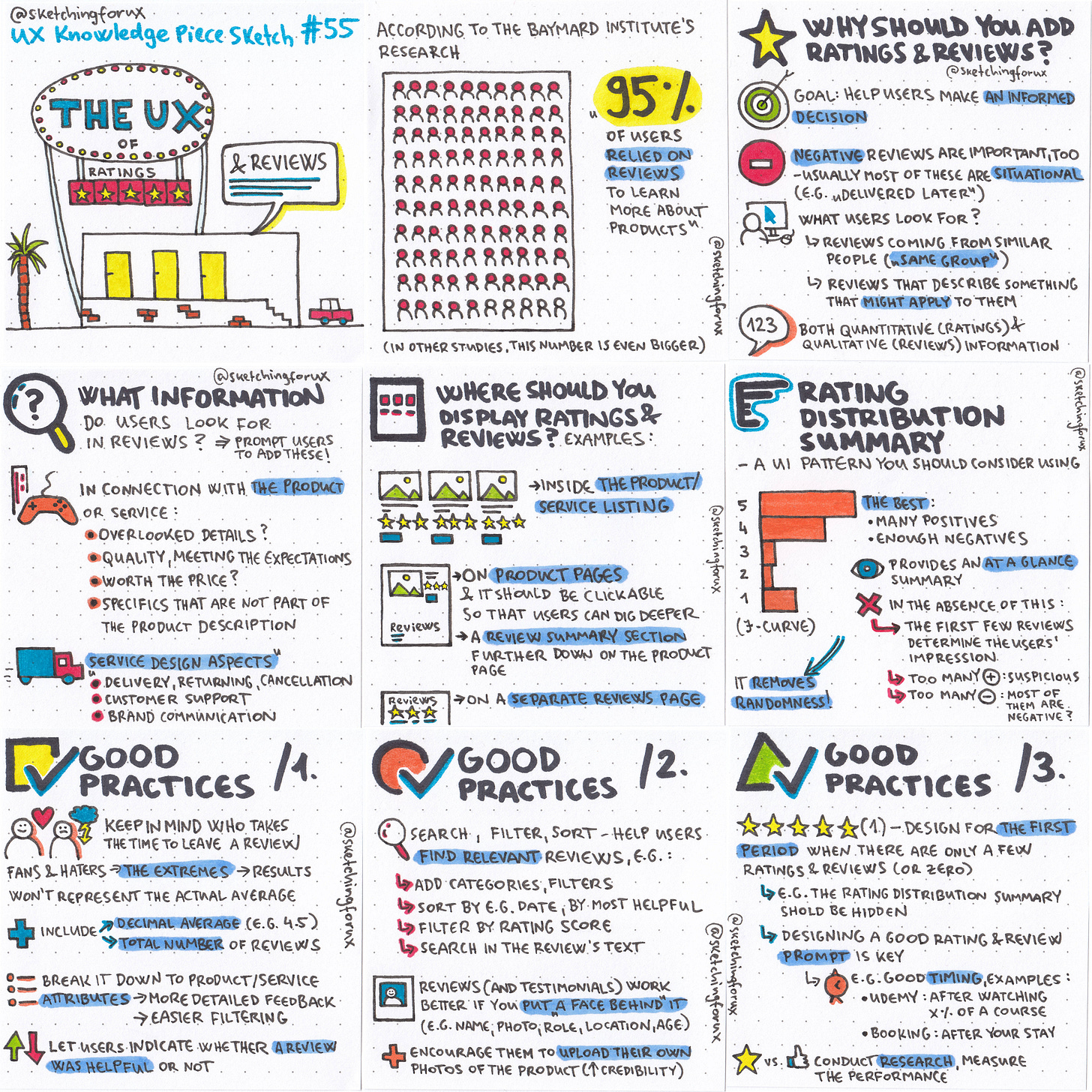
My newest UX Knowledge Piece Sketch: UX of Ratings & Reviews
My newest sketch is a continuation of the previous sketch about social proof: it discusses the UX of ratings & reviews.
Check out my sketch & detailed article here soon. (As a newsletter subscriber, you not only get my newest UX Knowledge Piece Sketch directly to your inbox each month: you get early access to it, too.)
Coupon codes for my Udemy courses & other deals
Udemy courses
My NEW course: How to train your designer eye - €12.99 (launch sale)
Sketching for UX Designers course - €13.99
Be a better designer by understanding development aspects course - €12.99
Other deals
Being part of the 10x designers community has been one of the best experience in my professional life as a designer. Join me on this learning journey, let’s grow together! (Sale: $99 instead of $129 for 3 months)
As you know, I find collecting and analyzing design inspiration a very important skill, and I became an advocate of Mobbin, join with my link to support me with a couple of dollars, I’d really appreciate it!
The Ultimate UI Design Mastery Bundle is an epic starting point if you want to become a UI designer, I believe that the designers at Supercharge are among the best, and they consistently share great knowledge. I attended their Advanced Figma course, so I experienced their teaching style myself. The best thing about the bundle is that you are getting all their current courses (30 hours+) for a reduced price and you are going to get 3 upcoming UI courses for free. Again, if you join via my link, you’ll support my work!
Thanks for reading my newsletter, I hope you enjoyed it! 💙
Krisztina
P.S.: Have you written or found an interesting design / visual thinking article or other resource lately? Please send me a DM on Twitter! I might feature your resource in the next issue!




I appreciate the links to other sites. I checked out the Personal.sites gallery and found it interesting that it was not until #19 that a female designer's site appeared. I'd say women represented less than 10 percent of the list. Interesting.
And to be honest, few of the sites overall struck me as inspirational, at least in visual terms of home pages. Just my view, of course!