Sketching for UX Newsletter Issue #7 (February 2023)
My favorite design and visual thinking resources I discovered last month
My work
Before sharing my favorites, here are some of my own work:
#1 I launched the StartHereDesigner.com website (my design resource database)
I created a collection of my favorite design and visual thinking resources (currently 400+). I did not want to create a comprehensive collection of all UX books, podcasts and articles (and other resources) out there. Instead, I only included resources I have personal experience with: courses I enrolled in; books, articles I read; talks I watched; podcasts I listen to; newsletters I’m happily subscribed to and so on.
It also contains a Figma Study Guide - courses, articles, plugins and other resources.
#2 My favorite UI design books & why I love them (article)
My newest article showcases UI design books I really love: Refactoring UI, Practical UI, The UI Professional's Design Manual, Making Design Decisions and some other ones.
#3 I became a mentor at the 10X Designers Community (mentoring)
As a mentor, I’ll be teaching UX research and UX design, and I’ll also offer 1:1 mentoring sessions. I’m also a member of this community, I’ve learnt so much about visual design and motion design in the last 3 months. There are workshops, tutorials, design crits, design challenges and a lot of member deals.
Join me in this learning journey! If you use this link to buy your membership, you can support me! Let me know if you have any questions about this community.
Also, if you want to check out what is inside the community for a lower price, reach out to me (e.g. on Twitter or on LinkedIn), explain why you want to join, and I might be able to give you a 25% discount code on your first month.
Favorite resources
Here are my highlights of the previous month:
#1 Data Table Design UX Patterns (article)
Pencil & Paper offers an epic knowledge base for designers: this article on designing tables is part of their UX pattern analysis series. Their UX heuristics series is worth checking out, too: the latest one is about user control and freedom.
#2 Figma Mastery course
A new Figma course by Adrian Kuleszo (UI Adrian) - this 11-hour long course will take your from zero to someone who has an extensive foundational understanding of Figma. There are source files, lot of homework assignments and ebooks included, so if you want to learn Figma or want to fill some gaps in your knowledge, this is a great course for you! I believe that the biggest value of this course is that Adrian shows you how to create a landing page from opening up Figma all the way to the finishing touches.
#3 Making Design Decisions book
I highly recommended read by Tommy Geoco. It gives you a decision making framework for UI design. As Tommy explains: “In this handbook, I detail the practical steps you can take to immediately improve the speed and quality of your design decisions. I provide you with examples and templates that you can apply right away.” Read his articles here to get a sense of his style and mindset. The book is in a “permanent beta” state, Tommy attached a public roadmap to it, you can expect more content, like cheat sheets, templates, UI libraries and video courses. The current price is $59, it’ll increase soon as more content is added.
#4 A masterclass in pricing psychology (article/case study)
If you have been following my work, you know that I’m a big fan of Peter Ramsey and Built for Mars. In his newest case study about Netflix’s pricing tactics, he explains how framing and anchoring works. If you want to learn more about pricing anything, you must read it.
#5 Practical UI book
This book was published in November, 2022, but I got the chance to read it last month. The book teaches you how to use a system of logical guidelines, rather than just gut feeling. As Adham, author of the book puts it: “Interface design might appear to be a magical art form, but a lot of it is made up from logical rules or guidelines.”
It is a must read for beginner designers, and it is highly recommended for a bit more experienced medior designers who want to refresh their UI design knowledge. Next to visual design, it discusses accessibility, UX writing and interaction design aspects, too!
Adham will launch his book on Product Hunt in the coming days, get ready for a nice discount!
#6 Can Bing's new AI search challenge Google? (case study)
A new case study by growth.design that explores the onboarding experience of the new Bing AI search.
“You have a few seconds to convince someone to interact with a new feature, so every interaction should be accurate and meaningful. Remember that first impressions can make or break a relationship.”
#7 Ultimate UI Typography Masterclass course (release week sale)
This is a mindblowing UI design resource by Supercharge Design: it contains a 5-hour video course, a lot of assingments to solidify your understanding, cheat sheets, discounts for design tools and resources, ebooks, a Notion database of typefaces and more. The release price is $149, so you get a 57% discount.
Back in 2006, Oliver Reichenstein, Founder Information Architects Inc. stated that web design is 95% typography. Naturally, it is just an estimate, but written information is one of the most important content type indeed. So to put it simply, typography plays a critical role in the overall user experience of a product or service.
#8 DZGN newsletter
I have been a fan of Anna Iurchenko’s work for a long time. Here you can check out some of her sketches: Design Thinking Visualized. She has launched her newsletter recently, for instance the latest issue is about choosing the right UX metrics for your product.
#9 Product Design Ideation Workshop (Miro template)
I’m a big advocate of sketching during a UX process, and I really like to facilitate ideation workshops. This template is for digital product teams to help them work with non-designers to visualise requirements and co-create solutions. It provides a simple step-by-step guide to inspiring your stakeholders, guided sketching and voting on concepts to provide focus for design and development. Created by Super User Studio.
#10 Typographic Hierarchy in Print, Web & App Design (article)
Pimp my Type is a typography knowledge base by Oliver Schöndorfer, check out his other awesome articles here.
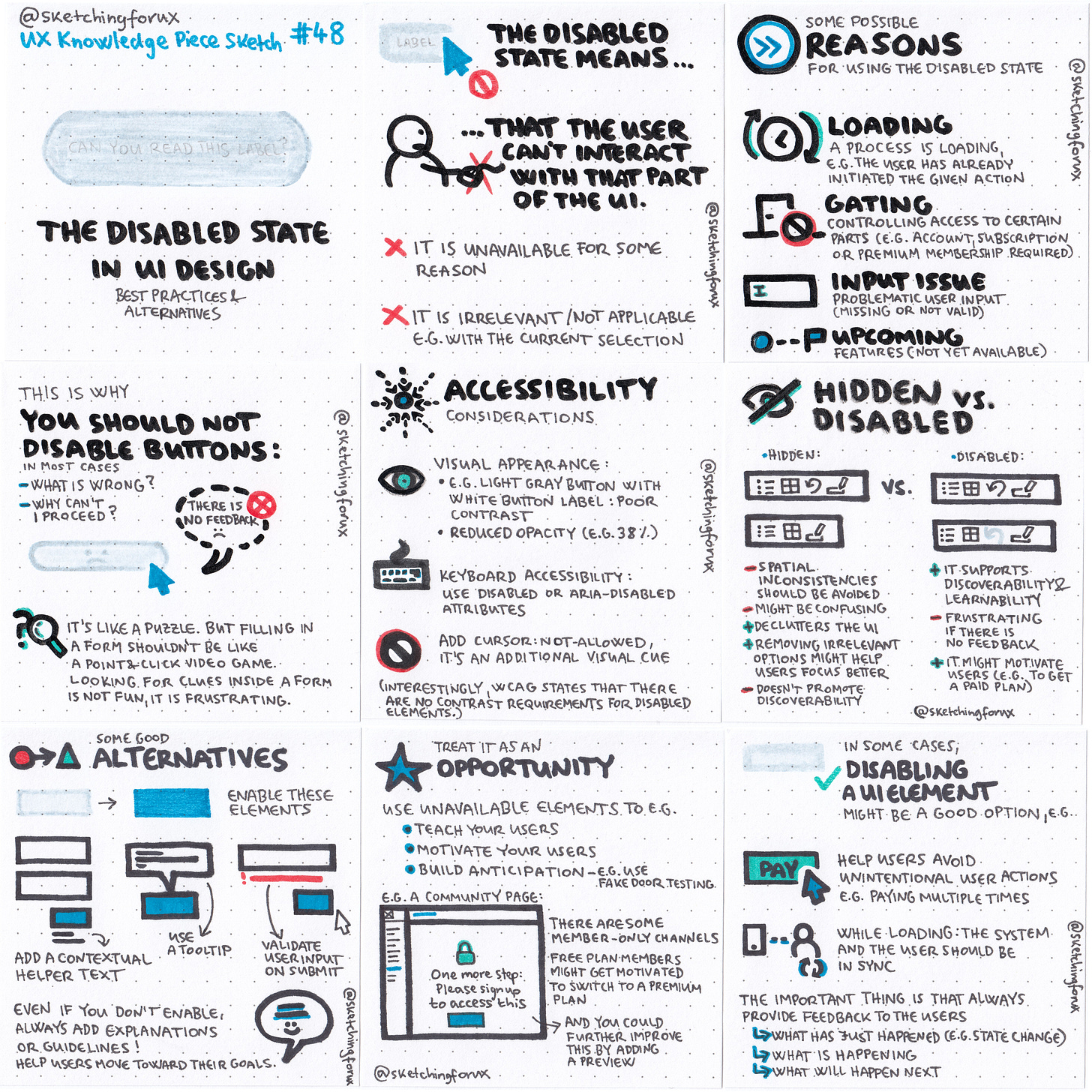
My latest UX Knowledge Piece Sketch
In many cases, you should not use disabled buttons and other UI elements. The user will think about what went wrong and why she can’t proceed. A disabled element gives no feedback to the user. However, there are cases when you should condiser using the disabled state. Read my detailed article to learn more about this interesting topic.
Coupon codes for my Udemy courses
Sketching for UX Designers course - 86% off coupon code, €12.99
Be a better designer by understanding development aspects course - 86% off coupon code, €12.99
Thanks for reading my newsletter, I hope you enjoyed it! 💙
Krisztina
P.S.: Have you written or found an interesting design / visual thinking article or other resource lately? Please send me a DM on Twitter! I might feature your resource in the next issue!