Hero section best practices, UI Checklist, Estonia brand & more
Sketching for UX Newsletter Issue #27 - my favorite design resources I discovered last month (January, 2025)
Hey dear subscriber 👋,
You know those “January was a though year…” memes. Did you feel the same way? Have you started a new project you are proud of? Have you found any great resources? Please share it in the comments!
✏️ Upcoming event: Webexpo conference
You probably already know that my favorite design event is Webexpo.
Design talk highlights: Future of design in a nutshell
Date: May 28-30.
Location: Prague, Czechia
As a community partner, I got two promo codes for you:
SKETCHING25 is for a 20% discount on the conference ticket
VIP10SKETCHINGFORUX is for a 10% discount on these workshops (please don’t share this code, this is exclusively for my subscribers):
✏️ Hero section best practices (Part 1)
My new UX Knowledge Piece Sketch is about the most important part of a landing page: the hero section (Part 1 - stay tuned for the next part!)
Check out my sketch & detailed article here soon (As always, I included many real life examples, too).
✏️ Favorite resources
Here are my favorite discoveries of January, 2025:
#1 Stylescapes
I have never heard of stylescapes before attending Benten Woodring’s Next Level Web Design course. It is used to establish and communicate the overall look, feel and aesthetic direction of a brand or design project before creating starting the actual design phase.
It is basically an “evolved” moodboard that contains custom assets, visuals, too.
#2 Murphy’s law of design: If anything can go wrong, it will
”Murphy’s Law is actually an extremely useful engineering principle. […] It means that, given enough time, things will break, mechanisms will weaken, bugs will surface. […] If we know that failure is inevitable, we need to engineer out as many failure modes as we can think of.”
This reminded me of these:
adding risk stories to journey maps or user story maps,
the concepts included in the Design for real life book,
thinking about edge cases, possible errors next to designing the happy flow
creating antipersonas (anticipating misuse cases)
#3 Hero section inspiration site by Solt Wagner
#4 Figma Plugins by Benten Woodring, Chandler Roth, Evan Place, and Curtis Renkiewicz
”We wanted an easier way to discover the best Figma plugins and decided to build a site to collect and curate the best plugins around for our fellow designers.”
#5 Estonia brand
”We have mapped the main strengths of Estonia and created a way to express them through writing, designs, presentations, and videos.”
You can take a look at the Figma files, too!
#6 UI Checklist by MDS
”The top 101 things to consider when designing visually beautiful interfaces. Use this to self-critique any of your designs whether it's homework from this course or your own projects.”
And this checklist reminded me of two other similar resources, both have been around for a while, but maybe you haven’t heard about them:
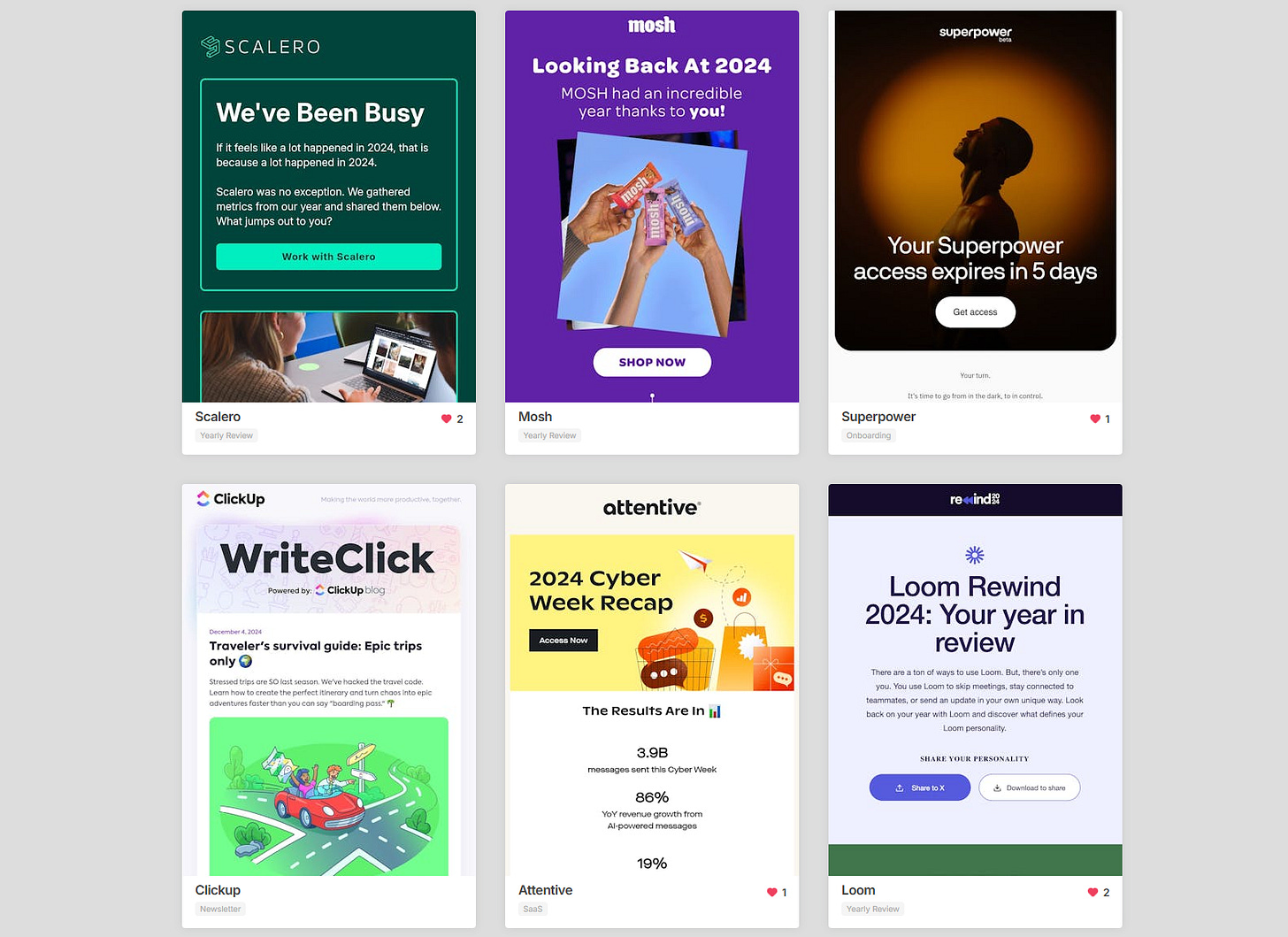
#7 Discover the Email Journeys of your favorite brands by Andy King
”We signup, trigger, collect and analyze thousands of email designs,
content ideas and journeys from your favorite brands.”
#8 Yo! Podcast? by Rob Hope
”The Yo! Podcast spotlights incredible designers, developers, makers and entrepreneurs building their own future”, e.g. Pablo Stanley, Rogie King, Oliur, Ridd and Steve Schoger
#9 Comprehensive Accessibility Checklist for Web Projects by Caitlin de Rooij
”Master complex web accessibility: Our checklist covers ARIA, dynamic content, and interactive elements. Level up your inclusive design skills.”
#10 The Pigeonhole Principle by Chris Butler
“[…] how to structure information when you can’t predict how it will grow or change.” […] “Perhaps the future of digital organization lies not in better boxes, but in breaking free of them altogether — in designing spaces that flex and grow with our ideas rather than trying to contain them.“
+1 Sketchbook Drawing Ideas by Matt Cram
”Drawing in your sketchbook is a wonderful way to develop your skills, explore creativity, and document your experiences.”
+2 A fantastic designer to follow: Sam Peitz
Twitter (X), Linkedin
One of his recent concepts:
”I always feel bad about tossing cards into a drawer, so I created this concept to quickly digitize the cards and letters I want to keep with me.”
🔥 Deals & recommended products
My Udemy courses
Newest course: How to train your designer eye - €12.99
Sketching for UX Designers course - €12.99
Be a better designer by understanding development aspects course - €12.99
My (pay-what-you-want) books
Recommended design courses
Master Gorgeous UI Design Course by Pablo Stanley & his team
Figma Academy by Ridd (use the code SKETCHINGFORUX to get $100 off)
Into UX Design (UX research & concept validation) by Anfisa Bogomolova (use the code SKETCHINGFORUX to get 10% off)
The Ultimate UI Design Mastery Bundle is an epic starting point if you want to become a UI designer. I attended their Advanced Figma course, so I experienced their teaching style myself.
How to Measure UX and Design Impact - A Practical Guide To UX Metrics & Design KPIs. (use the code IMPACT to get 20% off)
Other deals
Mobbin 2.0 is here with many new exciting features like flows, advanced search and an all-new library! Join with my link to support me with a couple of dollars, I’d really appreciate it!
Thanks for reading my newsletter, I hope you enjoyed it! 💙
Krisztina










Hi Krisztina! Always love your newsletter. I'm a huge fan of checklists and that part is greatly appreciated. Thank you for sharing.
Ciao
Mauro