Hero section advice (part 2), testing content, deceptive patterns & more
Sketching for UX Newsletter Issue #28 - my favorite design resources I discovered last month (February, 2025)
Hey dear subscriber 👋,
This issue has 3 main parts:
recommending one of the best learning experiences I’ve ever had:
the Next-Level Web Design Course by Benten Woodringmy new sketch: Hero section best practices - Part 2 (here is the first part)
10+1 great resources I discovered in February
Enjoy, and please let me know if you have any feedback!
✏️ Next-Level Web Design Course
The review I left on Maven pretty much sums up my experience:
“Even with over 10 years of experience in the design field, this course provided so much value and exceeded my expectations. If you are into long theoretical lessons, this course is not for you. However, if you want to have direct access to one of the best web designers of our time, and want to put theory into practice right away, this course is a great choice for you. Next to getting feedback on all assignments, we also got access to Benten's real life project deliverables. And the cherry on the top of this delicious course-cake was the cohort-based experience, we had great discussions, and it was nice to see others grow.”
Benten offered a discount code for my community: SKETCHUX for $100 off
Next cohort start date: 10th of March, enroll here
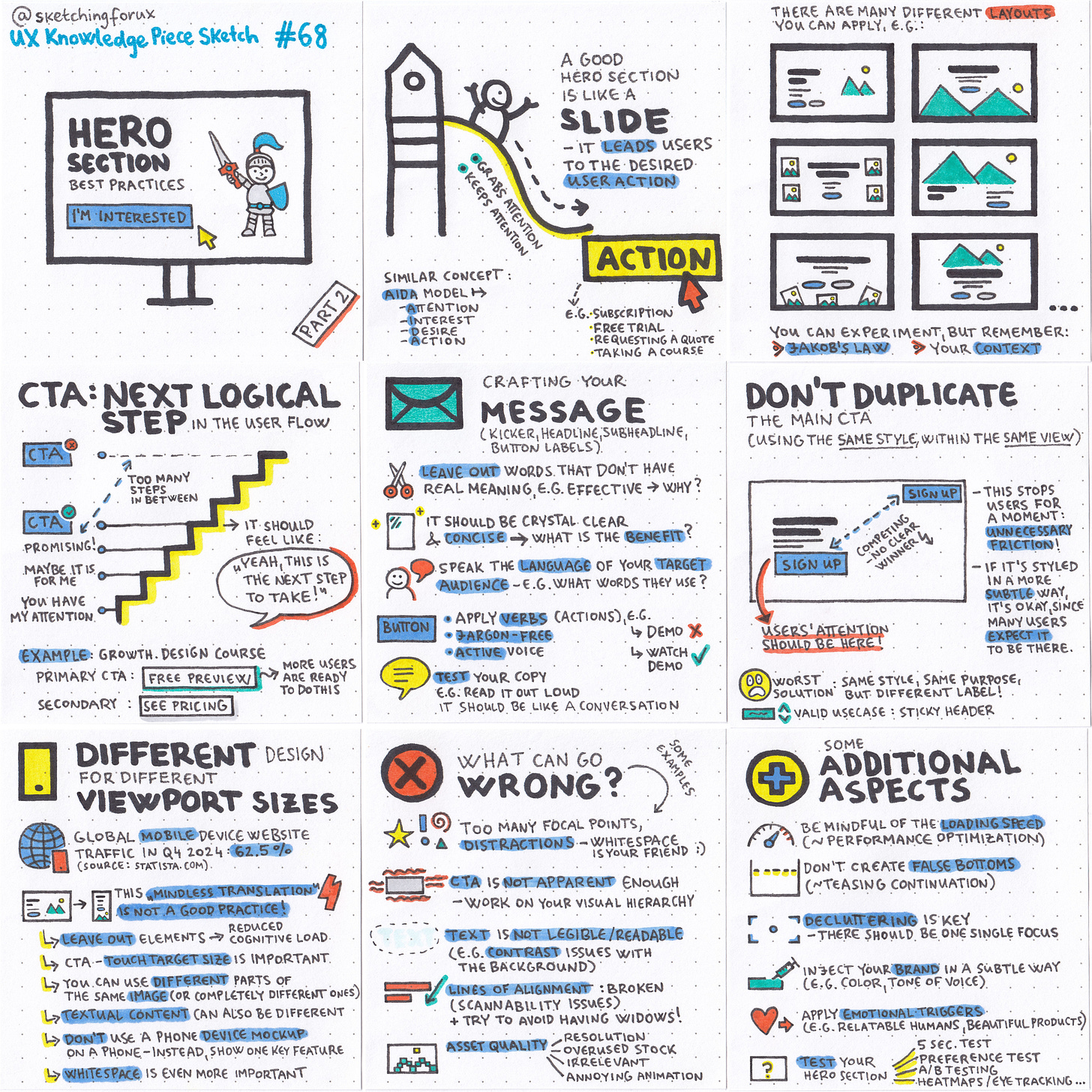
✏️ Hero section best practices (Part 2)
My new UX Knowledge Piece Sketch is the next part of the Hero section best practice series:
Check out my sketch & detailed article here soon (As always, I included many real life examples, too).
✏️ Favorite resources
Here are my favorite discoveries of February, 2025:
A similar resource: DoingCoolStuff is a collection of brand, motion and digital product studios curated by Jamie Samman and various other peeps.
One more related inspiration site I discovered recently: App motion
#2 How To Test And Measure Content In UX by Vitaly Friedman 🇺🇦🏳️🌈
“we can use a few simple techniques to assess how users understand and perceive content.”
My related sketch: How to Test Your UX Copy — UX Knowledge Piece Sketch #19
#3 Early - Handpicked early-stage products
I discovered this site thanks to Filip Gres, creator of the gist of.
My the gist of page
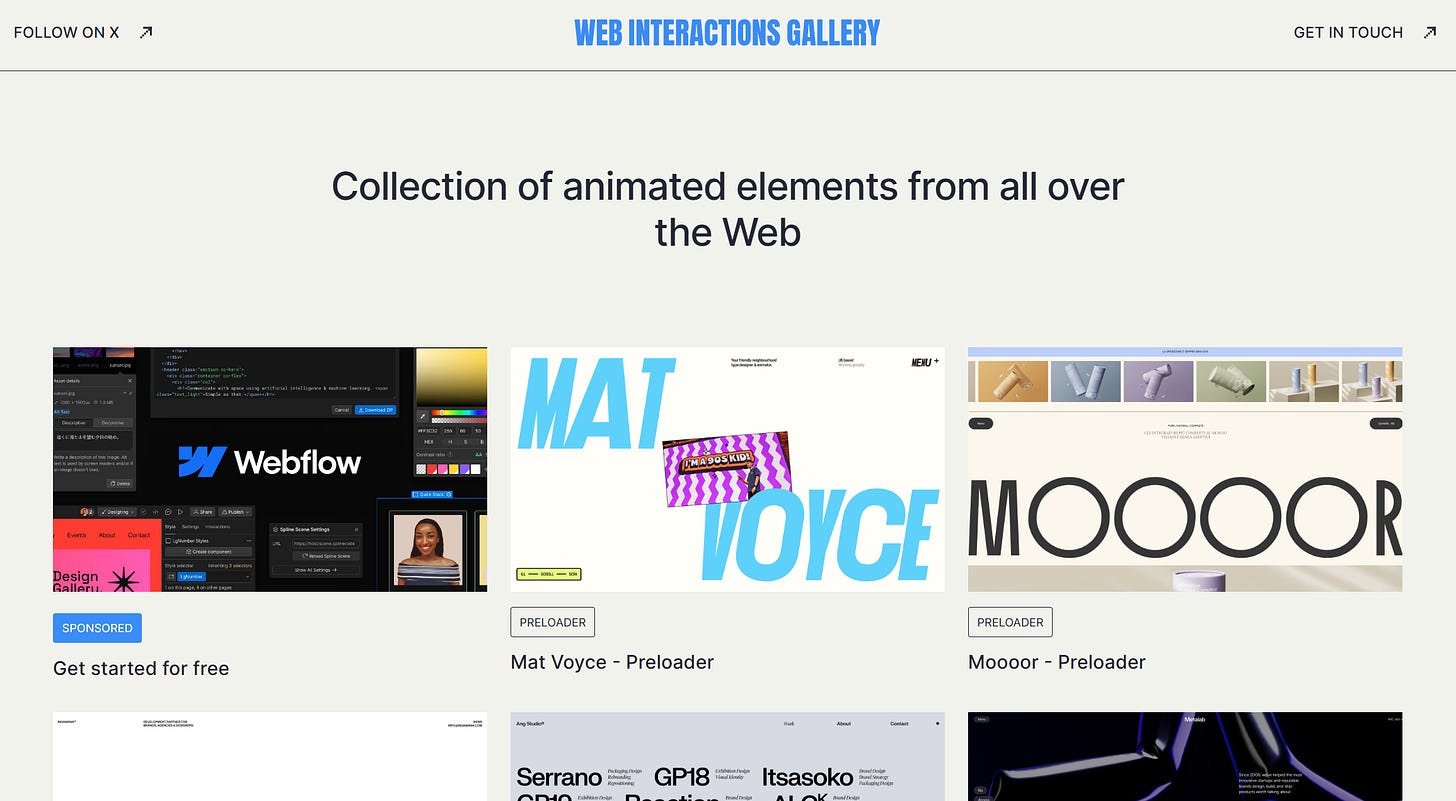
#4 Collection of nice interactions by Nitish Khagwal
#5 Designing for clarity: How we restructured Intercom’s information architecture by Pranava Tandra
”Simplifying isn’t about cutting corners; it’s about bringing order to complexity. To do that, we had to ask a fundamental question: How do we create a structure that feels intuitive without sacrificing depth?”
#6 Public Domain Image Archive
You need an illustration for your article or teaching material? You don’t have to use an AI-generated image! “As our name suggests, the focus is on works now fallen into the public domain, that vast commons of out-of-copyright material that everyone is free to enjoy, share, and build upon without restriction.”
#7 A Sneak Peek of the New DanMall.com
Behind-the-scenes thoughts on how Dan Mall’s created his new website.
#8 Deceptive Patterns Educator Deck by Harry Brignull
Over 200 slides with visual examples from every chapter of this book: Deceptive patterns – exposing the tricks tech companies use to control you
My related sketch: Dark Patterns (as Harry states, it is better to use the term deceptive pattern since it is a “more inclusive terminology (avoiding using the word “dark” as a pejorative).”
You should also check out his Hall of shame.
#9 A Designer’s Guide to Documenting Accessibility & User Interactions by Stéphanie Walter
”This is the text version of a talk, where I explain why, what and how designers can document different aspects of accessibility and user interactions requirements, to build better more inclusive products from the start.”
#10 Crypto Design Club
A database of best-in-class handpicked crypto designs.
+1 The Challenge of a Consistent Sketching Practice by Eva-Lotta Lamm
”One of the biggest hurdles in improving your sketching skills isn’t talent or fancy materials—it’s simply showing up regularly.”
I also created a sketching challenge, get my free (pay-what-you-want) ebook:
The 100-Day Long UX Visual Library Building Challenge - Build a habit around sketching (5 minutes a day), establish a UX visual library of 300 hand-drawn icons
🔥 Deals & recommended products
My Udemy courses
Newest course: How to train your designer eye - €12.99
Sketching for UX Designers course - €12.99
Be a better designer by understanding development aspects course - €12.99
My (pay-what-you-want) books
Recommended design courses
Master Gorgeous UI Design Course by Pablo Stanley & his team
Figma Academy by Ridd (use the code SKETCHINGFORUX to get $100 off)
Into UX Design (UX research & concept validation) by Anfisa Bogomolova (use the code SKETCHINGFORUX to get 10% off)
The Ultimate UI Design Mastery Bundle is an epic starting point if you want to become a UI designer. I attended their Advanced Figma course, so I experienced their teaching style myself.
How to Measure UX and Design Impact - A Practical Guide To UX Metrics & Design KPIs. (use the code IMPACT to get 20% off)
Other deals
Mobbin 2.0 is here with many new exciting features like flows, advanced search and an all-new library! Join with my link to support me with a couple of dollars, I’d really appreciate it!
Thanks for reading my newsletter, I hope you enjoyed it! 💙
Krisztina